Creando nuestro Pop Up con Elementor
Una de las funciones que incorpora Elementor Pro es la posibilidad de crear desde el administrador de nuestro WorPress un popup o ventana emergente (junto con otras funciones que iremos viendo).
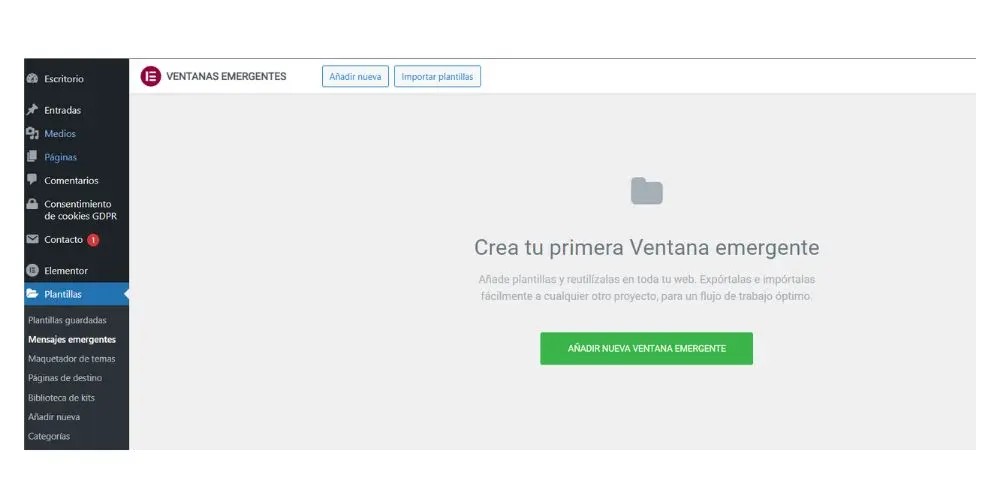
A través de elegir plantillas podremos añadir un nuevo Mensaje emergente, que como vemos en la siguiente imagen, nos da la opción de elegir “Añadir nueva” o bien “Importar plantillas”, en caso de que así lo decidamos. Encontramos en la versión pro de Elementor unos pop ups predefinidos por lo que si alguno se adapta a vuestro diseño simplemente tenemos que insertarlo y personalizarlo al gusto. Nosotros vamos a daros nociones para crear un diseño propio. Podemos ver en la siguiente imagen desde donde acceder.
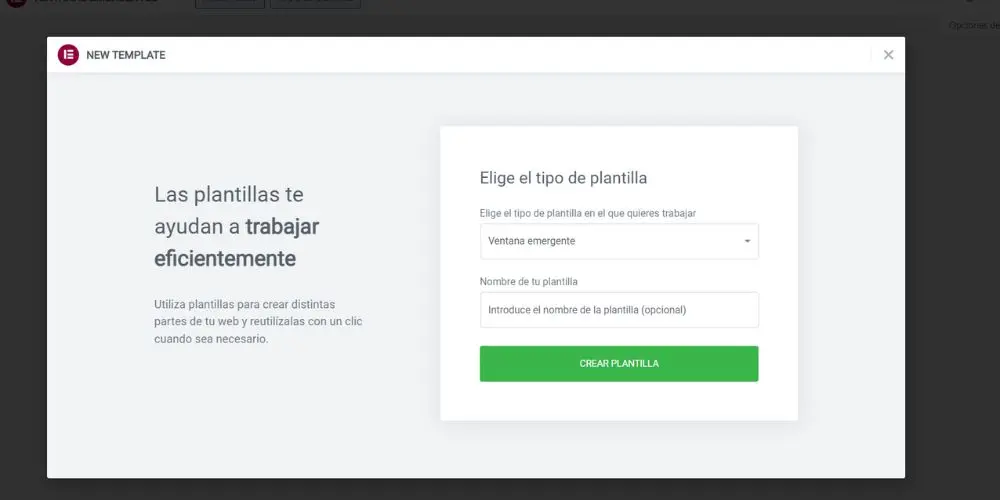
Una vez seleccionado nos aparece un menú en el que seleccionaremos Ventana emergente, asignaremos el nombre y “Crear Plantilla”
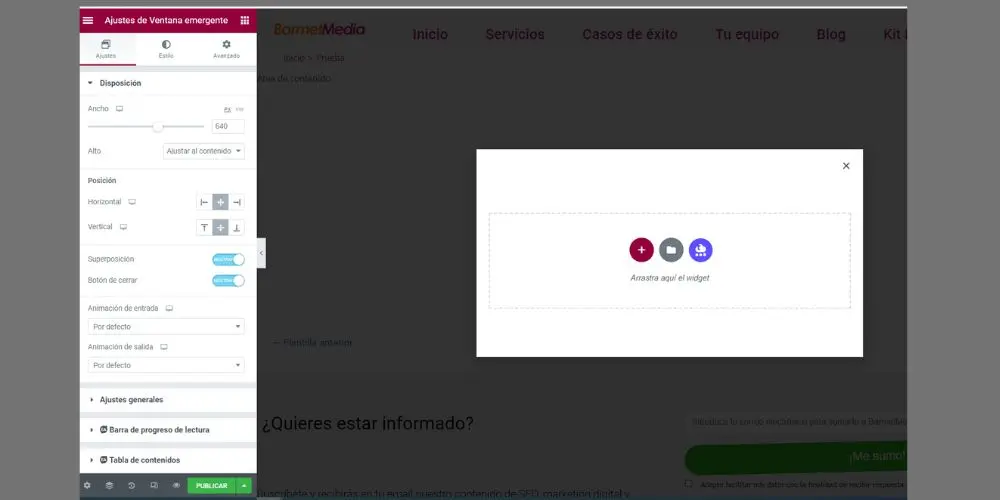
Para acceder a los ajustes del popup vamos a clicar sobre la rueda de engranajes que aparece en la esquina inferior derecha, una vez que hemos hecho clic en “crear plantilla” de la imagen anterior.
Tenemos una serie de ajustes que hemos de personalizar en función de las características del pop up que queramos diseñar:
- Width: definiremos el ancho del popup.
- Height: definiremos el alto del popup, permitiéndonos ajustarlo al contenido, a la pantalla o definir un alto personalizado.
- Content position: definiremos la posición del contenido en relación al popup.
- Position horizontal: define la posición horizontal del popup respecto al ancho del la pantalla.
- Position vertical: define la posición vertical del popup respecto al alto de la pantalla.
- Overlay: Nos permite habilitar el color de fondo que no forma parte del popup.
- Close button: Nos permite habilitar el botón para cerrar el popup. Por ejemplo la X que aparece en la esquina superior derecha que aparece en el contenedor del popup.
- Entrance animation y exit animation: Definiremos el tipo de entrada y salida del popup.
- Animation duration: Definimos la duración de la animación.
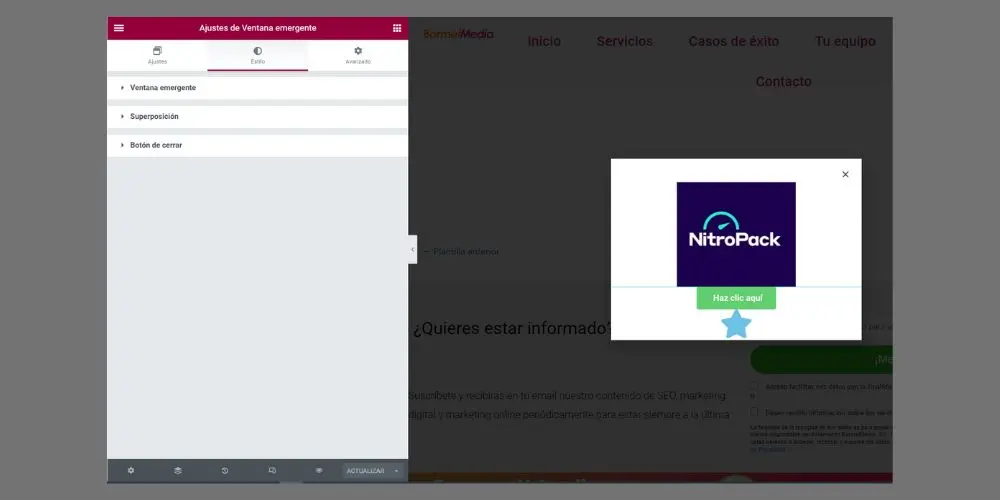
Una vez tenemos creada la estructura del pop up vamos a pasar a personalizar el aspecto visual del popup. Continuamos en los mismos ajustes donde clicaremos en el apartado estilos
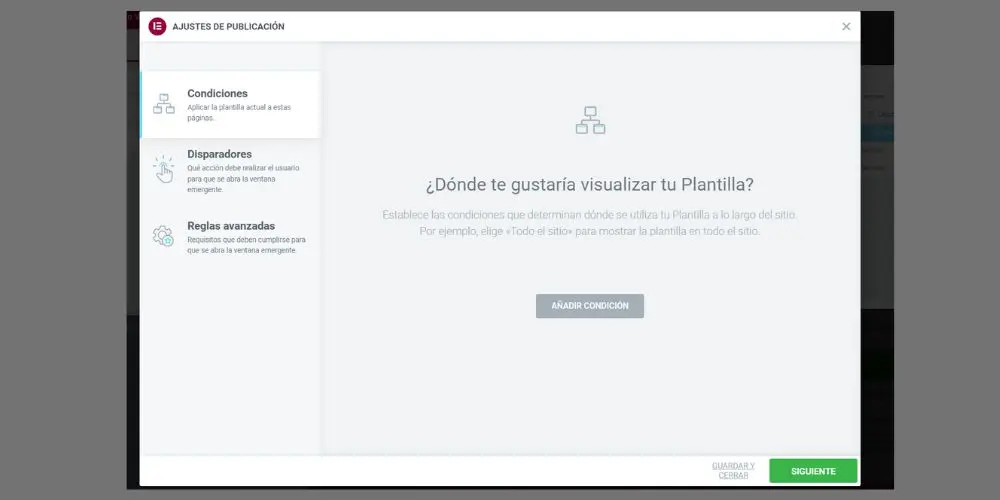
En esta fase, es sencillo personalizar el pop up, ya que tiene el mismo sistema que Elementor, a través de los bloques iremos dando forma a nuestro pop up. Una vez definido el diseño de nuestro pop up clicaremos en “Publicar” para configurar las condiciones de visualización
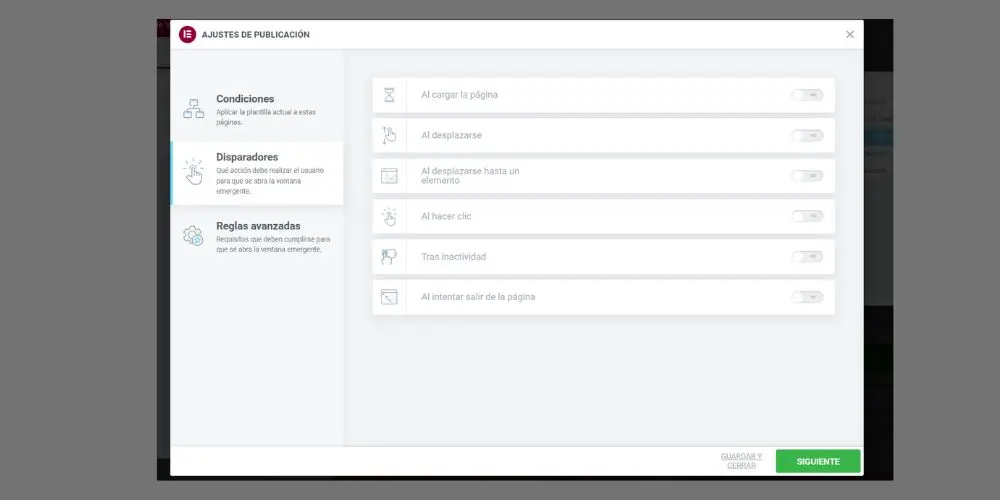
Clicamos sobre siguiente, en Disparadores o Triggers y definiremos cuando se visualizara.
- Al cargar la página – On page load : Se muestra nada más cargar la página o creando un delay definido por segundos.
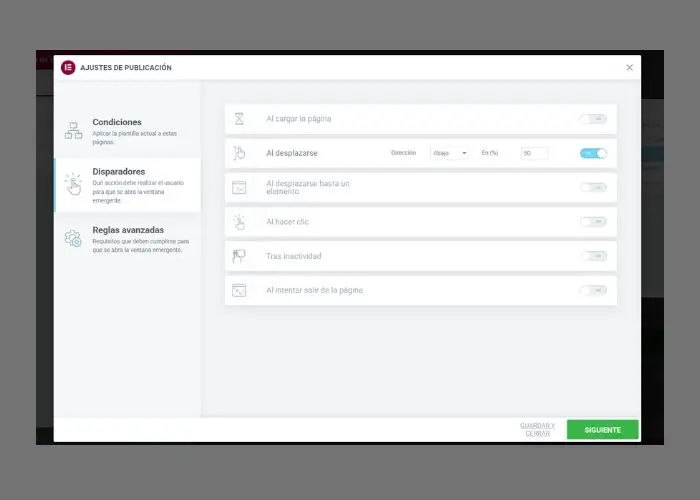
- Al desplazarnos – On scroll : se muestra después de que el usuario haga scroll hacía arriba o abajo. Definiremos en porcentaje a la altura que se debe mostrar.
- Al desplazarse hasta un elemento – On Scroll To Element : en cuando el usuario se desplaza a un elemento específico. Un buen ejemplo seria mostrar el pop up cuando llegan a los comentarios del blog.
- Al hacer clic – On click clic : se muestra después de que un usuario haga clic un número determinado de veces.
- Tras inactividad – After inactivity : se muestra después de que el usuario haya estado inactivo durante X segundos.
- Al intentar salir de la página – On page exit intent : Para mostrar el pop up antes de que el usuario abandone nuestra página.
Para nuestro ejemplo, vamos a tener en cuenta que se vea en todas las entradas de blog a mitad de página y cuando el scroll sea hacia abajo.
Clicamos sobre siguiente y en Reglas avanzadas vamos a añadir algunas restricciones a cuándo o con qué frecuencia se muestras los pop ups.
- Mostrar tras X visitas a la página – Show after x pages views : El pop up se mostrará después x páginas vistas.
- Mostrar tras X sesiones – Show after x sessions : El pop up se mostrará después de que el usuario visite la página x veces.
- Mostrar de X veces – Show after x times : abrirá el pop up solo X cantidad de tiempo para ese visitante específico.
- Al llegar desde una URL especifica – When arriving from specific URL : Si el usuario llega a una URL especifica
- Mostrar al llegar desde
- Ocultar para los usuarios conectados – Hide for logged users :Ocultar pop up para usuarios logueados.
- En qué dispositivos se muestra – Show on devices : Definiremos en que soportes se verá el pop up, escritorio, tablet o móvil.
- Mostrar en los navegadores – Show in browsers Activo en los navegadores que seleccionemos.
Una vez definida estas reglas, guardamos y ya tenemos nuestro pop up funcionando.
La versión pro de Elementor se incorpora en todos los proyectos que realizamos en BarmetMedia, herramientas que ponemos a tu disposición para sacar el máximo partido y rendimiento a vuestra web.
Recuerda que en Barmetmedia podemos ayudarte en la configuración de tu web, en la personalización y en la visibilidad. Pregunta por nuestros servicios aquí, además puedes encontrar más información en nuestro blog.